-
티스토리 본문에 티스토리 치환자 ## 표시하는 방법
------------티스토리 업데이트로 이제 본문내 치환자를 입력해도 정상적으로 출력됩니다.----------------------------아래 내용은 업데이트 이전에 사용하던 방법이니 참고하시기 바랍니다.----------------------- 티스토리 스킨. 스크립트 개발자 여러분들 자신이 만든 코드를 올리는데, 티스토리 스킨 치환자가 포함되어있으면, 그대로 올릴 수 없는 문제를 모두 아실겁니다. 예를들어 을 쓰고싶어도 그냥 쓰게되면 '' 이처럼 블로그 제목으로 치환되거나 아예 빈칸으로 나타나게됩니다. 그래서 대부분의 개발자분들은 ##을 샵샵으로 바꿔써놓거나, ##사이에 띄어쓰기를 넣고 코드를 이용하는 사용자분들에게 "샵샵을 ##으로 바꿔주세요", "#사이의 띄어쓰기는 제거해주세요." 등의 요청..
iTIPs/티스토리
2014년 10월 4일 0시 0분 -
티스토리 고정된 배경 이미지 사용하기
에 배경화면을 쓰는 경우에 대한 팁입니다.body에 background속성으로 배경화면을 넣는 경우 본문을 스크롤 할 때 배경화면도 함께 스크롤 됩니다.본문을 스크롤 하더라도 배경화면을 고정하고 싶은 경우 사용할 수 있는 방법입니다. . 고정 배경 이미지 적용하기HTML/CSS편집 - Style.css에 다음을 추가하시면 됩니다. ※이 방법을 사용하게 되면 IE7 이하에서는 배경화면이 보이지 않게됩니다. body:before{ content:""; position:fixed; top:0;right:0;bottom:0;left:0; background:#fff url('./images/bg.jpg') top; background-size: contain; background-repeat:no-repeat;..
iTIPs/티스토리
2014. 8. 4. 23:26 -
티스토리 댓글 탭으로 보기 - CSS만으로!
댓글 탭 보기를 업그레이드해봤습니다. 아래 포스팅을 먼저 보시면 이해가 쉽습니다. - Disqus 댓글과 티스토리 댓글 탭으로 보기 디자인도 더 깔끔하게 수정되었고, 무엇보다도 이제 jQuery 스크립트 없이 CSS만으로 동작합니다! (약간의 속도 향상을 기대할 수 있습니다.) 원리는 간단히 탭으로 를 사용하고, CSS선택자로 :checked를 사용하는 것입니다. 미리보기 See the Pen tab only CSS by Kim young wook (@nubiz) on CodePen. codepen에서 작업한 결과물입니다. 적용하기 적용 방법은 이전과 크게 다르지 않습니다. 1.HTML/CSS수정 - skin.html에서 부터 까지를 잘라내어 메모장같은데 붙여둡니다.(댓글 출력 부분) 부터 까지를 잘라내..
iTIPs/티스토리
2014년 7월 26일 11시 0분 -
Fastboot 커스텀 테마 - 티스토리 실험실 테마
티스토리 실험실 테마 티스토리 실험실 블로그에 적용 예정인 테마입니다. (아직 계획단계에 있는 블로그입니다.) Fastboot의 상단바를 스크린샷에 보이는 것 처럼 상단바를 구현해줍니다.-로케이터와 카테고리가 최상단으로 이동.-상단바 배경이 투명했다가 스크롤시 배경이 나타남 다운로드 -(7/31)모바일에서 여백 오류를 수정했습니다. -(8/2)모바일 여백오류 다시 수정했습니다. 애니메이션 효과를 수정했습니다. IE8호환을 위해 상단바 고정시 border-bottom이 추가되었습니다. 적용 방법 HTML/CSS 수정 - 파일 업로드 탭에서 다운받은 css 파일을 업로드합니다. HTML/CSS 수정 - skin.html에서 를 찾아 위줄을 한칸 띄운 뒤 다음 코드를 붙여넣고 저장합니다. 추가로 적용하기 추천..
iTIPs/티스토리
2014년 7월 17일 23시 0분 -
티스토리 관리페이지 알림영역 업데이트 - 설정법
티스토리 관리페이지에서 확인할 수 있는 알림 영역이 업데이트되었습니다.관련 공지 링크:http://notice.tistory.com/2188 티스토리 간담회 이후로 티스토리 개발진들이 열심히 일하시는게 눈에 띄는 것 같네요^^ 기존의 알림은 거의 대댓글(답글) 알림만 표시되었습니다.알림과 별개로 댓글, 방명록, 트랙백이 따로따로 새 소식을 전해주었는데, 이것이 알림으로 통합된 것입니다. 그럼 이제 관리페이지에서 댓글과 방명록, 트랙백은 빼도 되겠죠? . 티스토리 관리 페이지 편집 사실 티스토리 관리페이지가 편집이 되는지 모르셨던 분이 많을겁니다.그러나 관리페이지도 편집이 됩니다! 관리 페이지 오른쪽 위에 톱니바퀴 모양을 누르면 관리센터 설정화면이 나옵니다! 여기서 이제는 필요없는 댓글, 방명록, 트랙백모..
iTIPs/티스토리
2014년 7월 17일 16시 0분 -
블로그 속도 개선 - 압축하기
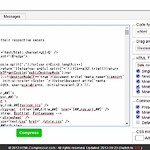
당연한 소리지만, 블로그 속도는 왜 빠를수록 좋을까요? 방문자가 내 블로그를 방문했는데 이것저것 로딩하느라 버벅거리고 느리면 블로그 내에서 다음 페이지를 탐색할까요? 그렇습니다. 블로그 속도 개선은 이탈률을 조금이라도 줄이는데 목적이 있습니다. 지난번에는 disqus플러그인 로딩시점을 조절하는 방식으로 속도개선을 해봤는데요, - 블로그 속도 개선- Disqus탭 클릭했을 때 로딩되게 하기 이번 포스트에서는 블로그 로딩속도 개선을 위해서 방문자가 내려받는 소스의 크기를 줄이는 방법을 알아보겠습니다. 티스토리에서 관리자가 압축할 수 있는 부분은HTMLCSS이미지등이 있습니다. 압축을 통해 조금이나마 다운받아야하는 소스의 크기를 줄일 수 있고, 로딩속도의 향상으로 이어집니다. 그러나 압축을 하게되면, 수정의 ..
iTIPs/티스토리
2014년 7월 16일 23시 0분 -
안드로이드 티스토리 앱이 드디어 나왔습니다.
이 글은 티스토리 앱으로 작성되었습니다.글쓰기에 모바일 웹보다 훨씬 편리하네요. 간단한 소감을 말씀드리자면. -앱 디자인은 전체적으로 플랫한 디자인으로 만족스럽습니다. -모바일에서 사진 업로드하며 글쓰기 정말 편해졌습니다. -글씨 크기나 색깔등을 변경할 수 있는점이 마음에 듭니다. -그런데 이건 티스토리 관리자를 위한 앱인거겠죠? -스킨이 적용되지 않다보니 광고도, 각종 서식도 보이질 않네요. - 댓글 푸시알림용 앱? -글쓰기 에디터만 앱으로 넣어주고 화면 출력은 그냥 웹뷰가 나을것같아요. -엔터가 여러번이 안먹혀요! 빈 줄은 공백하나 넣어주지 않으면 줄바꿈이 사라져요! -통계화면은 모바일 웹이랑 완전 똑같네요. 좀더 기능을 추가해줬으면..
iTIPs/티스토리
2014년 7월 16일 16시 0분 -
티스토리 초대장 나눔(마감)
원래 수시로 공지사항을 통해 초대장을 배부하고있지만, 찾아들어오시는 분들이 별로 없어서 항상 초대장이 남는편입니다, 댓글로 간단한 블로그 주제 및 계획과 이메일 남겨주시면 10분에게 초대장 보내드리도록 하겠습니다 마감되었습니다. 다음달에 충전되면 보내드릴 수도 있으니 여기말고 공지사항에 남겨주시면 늦게라도 보내드리겠습니다
기타
2014년 7월 12일 12시 0분 -
javascript를 이용한 애드센스 수동 A/B TEST 하기
A/B 테스트란 A와 B중 어떤 것이 효과적인지 테스트하는 것을 말합니다. 광고 구현 방식중 어떤것이 효율적일지는 직접 적용해봐야 알 수 있는데, 객관적으로 어느 편이 더 나은 방법인지 확인할 때 AB Test를 사용합니다. 애드센스에서 기본적으로 A/B test를 제공하긴 하지만 그것은 광고의 스타일을 변경하는 테스트만 진행할 수 있습니다. 구글 애널리틱스에서 제공하는 A/B test는 html을 따로 불러와야하므로 티스토리에는 적용할 수 없습니다. 저는 광고단위 갯수와 위치에 대한 실험을 하고싶었기에 직접 AB테스트 스크립트를 작성해봤습니다. 테스트 중 실시간으로 더 나은 결과를 보이는쪽을 더 많이 노출해야지만, 실력의 한계로.. 단순하게 50% 확률로 서로다른 두가지 광고배치가 나타나게 했습니다. ..
iTIPs/광고
2014년 7월 12일 8시 0분 -
본문내 애드센스 광고 일괄 삽입하는 방법
본문 내 애드센스 광고를 일괄적으로 삽입하는 방법에 대해 알아보겠습니다. 일단 모바일에서도 본문 내 일괄삽입한 광고가 나오게 하려면 반응형 스킨을 사용해야합니다. 이 방법을 사용하면 이전에 작성한 포스트에도 일괄적으로 광고를 삽입할 수 있지만, 광고가 삽입되는 위치도 일괄적이므로 자칫 자기도 모르게 정책을 위반할 수도 있습니다. 삽입될 위치에 주의해서 사용하시기 바랍니다. 예를들어 본문의 가장 마지막에 광고를 넣는 경우를 생각해 볼 수 있습니다.이 경우 스킨에서 본문 하단에 삽입한 광고와 달리 공감버튼, 카테고리의 다른글상자 보다 위에 광고가 노출됩니다. 또는 본문의 아주 중간에 광고를 넣을 수도 있고, 마지막줄 즘에 넣을 수도 있습니다. 본문 내 광고 일괄 삽입 방법 1. 먼저 에드센스에서 본인의 광고..
iTIPs/광고
2014. 7. 8. 19:57