본문내 애드센스 광고 일괄 삽입하는 방법
본문 내 애드센스 광고를 일괄적으로 삽입하는 방법에 대해 알아보겠습니다.
일단 모바일에서도 본문 내 일괄삽입한 광고가 나오게 하려면 반응형 스킨을 사용해야합니다.
이 방법을 사용하면 이전에 작성한 포스트에도 일괄적으로 광고를 삽입할 수 있지만,
광고가 삽입되는 위치도 일괄적이므로 자칫 자기도 모르게 정책을 위반할 수도 있습니다. 삽입될 위치에 주의해서 사용하시기 바랍니다.
예를들어 본문의 가장 마지막에 광고를 넣는 경우를 생각해 볼 수 있습니다.
이 경우 스킨에서 본문 하단에 삽입한 광고와 달리 공감버튼, 카테고리의 다른글상자 보다 위에 광고가 노출됩니다.
또는 본문의 아주 중간에 광고를 넣을 수도 있고, 마지막줄 즘에 넣을 수도 있습니다.
본문 내 광고 일괄 삽입 방법
1. 먼저 에드센스에서 본인의 광고코드를 얻어서 아래와 같이 <ins>태그 영역을 메모장 같은 곳에 복사해둡니다.(파란색 부분만 남기고 지우세요)
- 고정크기 광고의 경우
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 본문 삽입 광고 -->
<ins class="adsbygoogle"
style="display:inline-block;width:320px;height:50px"
data-ad-client="ca-pub-05"
data-ad-slot="92"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- 반응형 스마트 크기조정 광고의 경우
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 본문 삽입 광고 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0"
data-ad-slot="15"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
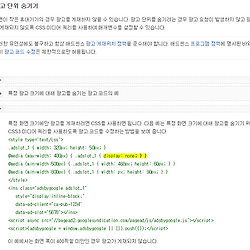
- 반응형 고급코드의 경우(<style>부분까지 복사해둡니다.)
<style>
.life-is-an-egg { width: 320px; height: 50px; }
@media(min-width: 500px) { .life-is-an-egg { width: 468px; height: 60px; } }
@media(min-width: 800px) { .life-is-an-egg { width: 728px; height: 90px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 본문 삽입 광고 -->
<ins class="adsbygoogle life-is-an-egg"
style="display:inline-block"
data-ad-client="ca-pub-05"
data-ad-slot="2></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
2. 복사해둔 코드에서 엔터를 모두 제거해 한줄로 만듭니다.
3. 한줄로 만든 코드를 다음 양식 안에 붙여넣습니다.
(카테고리의 다른글 보기 플러그인을 사용중이어야합니다.)
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><!-- skin.html 내에 같은 코드가 이미 있다면 삭제 가능-->
<script>
$(".another_category").parent().children('p:last-of-type').append('<div class="insertedAd" style="padding:2em 0">여기에 위에서 복사해둔 코드를 붙여넣으세요</div>');
</script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
빨간색에 들어 갈 부분은 다음중에서 선택하거나 수정해서 사용하세요.
- 본문의 마지막줄: p:last-of-type
- 본문 밑에서 5번째 줄: p:nth-last-of-type(5)
- 본문 위에서 10번째 줄: p:nth-of-type(10)
※본문 마지막 줄이 아닌경우 매우 위험한 방식입니다.
웬만하면 아래 포스트를 참조해서 중간 삽입 위치를 지정하는 방법을 이용하세요.
4. HTML/CSS 수정에서 skin.html의 가장 아래쪽, </body>위쪽에 붙여넣습니다.
※본 스크립트는 jQuery를 사용합니다. 스크립트가 작동하지 않는다면 스크립트 윗줄에 다음을 추가해주세요.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!--[if lte IE 8]> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <![endif]-->