Fastboot 커스텀 테마 - 티스토리 실험실 테마
iTIPs/티스토리
2014. 7. 17. 23:40
반응형
티스토리 실험실 테마
티스토리 실험실 블로그에 적용 예정인 테마입니다. (아직 계획단계에 있는 블로그입니다.)
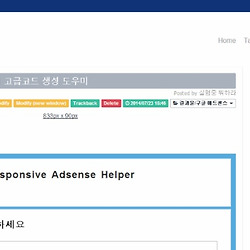
Fastboot의 상단바를 스크린샷에 보이는 것 처럼 상단바를 구현해줍니다.
-로케이터와 카테고리가 최상단으로 이동.
-상단바 배경이 투명했다가 스크롤시 배경이 나타남
다운로드
-(7/31)모바일에서 여백 오류를 수정했습니다.
-(8/2)모바일 여백오류 다시 수정했습니다. 애니메이션 효과를 수정했습니다. IE8호환을 위해 상단바 고정시 border-bottom이 추가되었습니다.
적용 방법
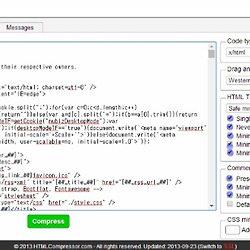
- HTML/CSS 수정 - 파일 업로드 탭에서 다운받은 css 파일을 업로드합니다.
- HTML/CSS 수정 - skin.html에서 </head>를 찾아 위줄을 한칸 띄운 뒤 다음 코드를 붙여넣고 저장합니다.
<link href="./images/Tlab.css" rel="stylesheet" />
Fastboot 스킨 알아보기
반응형

 Tlab.css
Tlab.css