-
Fastboot 데스크탑 상단바 스크롤 애니메이션을 더 부드럽게!
Fastboot 1.6 버전에는 태블릿 크기 이상 화면에서 역동적인 상단바가 추가되었습니다. 스크롤을 하기 전에는 넓게 있다가 아래로 스크롤을 하면 좁아지는 애니메이션이 있습니다. 그런데 속도를 중요시하는 Fastboot스킨인 만큼 로딩속도에 집중하다보니 스크롤 중간에 약간의 튐현상이 있습니다. 이번 포스트에서는 간단히 튐현상을 없애고 애니메이션을 좀더 부드럽게 해보겠습니다. 간단 수정 방법 HTML/CSS수정에서 style.css 맨 아래에 다음을 추가 후 저장합니다.body{padding-top:160px}#desktopNav{top: 0px}#secondNavWrap {top: 130px}#desktopNav,#secondNavWrap { position: fixed; width: 100%; z-i..
iTIPs/티스토리
2014. 7. 7. 23:51 -
Addthis 플러그인 교체하다 - Addthis 업데이트 된 적용방식
오랜만에 addthis분석을 보려고 addthis.com에 접속했더니 사이트 레이아웃도 달라지고 제공하는 플러그인도 업데이트 되었더군요. 기존의 것도 유용하긴 하지만 커스텀이 어려웠고 페이지 로딩시간에 영향을 꽤 많이 주었습니다. 새로 업데이트 된 버전은 제가 느끼기에 다음과같은 변화가 생겼습니다.더 가벼워졌다.플러그인의 기능들이 각각 모듈화되었다.모듈이 다양해졌다.스크립트를 하나만 넣어도 된다.HTML수정이 필요없어서 적용하기 쉽다.HTML수정 없이 대시보드에서 커스텀을 할 수 있다.주소 뒤에 #+특수문자들이 사라졌다https://www.addthis.com/적용 방법 로그인 후 DASHBOARD에서 Tool Gallery를 선택한 화면입니다. 각 모듈이 어떻게 동작하는지 시각적으로 쉽게 보여주고있습니..
iTIPs/Web
2014. 7. 5. 11:20 -
Fastboot 스킨 커스텀 테마 가이드
이 글은 아래 링크에서 언급된 커스텀스킨 제작 가이드입니다. [iTIPs/Web] - Fastboot스킨을 개성있게! - 커스텀 스킨 테마 2종 (베타버전) 표준 css 파일 위 파일은 커스텀테마 베타버전에 있던 css파일을 수정하기 쉽도록 정리해놓은 파일입니다. CSS에 대해서 잘 아시는 분들은 이것만으로도 추가/수정하셔서 커스텀 테마를 만드실 수 있습니다. CSS에 대해 잘 모르시는 분들은 아래 링크에서 각 속성이 어떻게 쓰이는지 배울 수 있습니다.http://www.w3schools.com/cssref/default.asp 또한 포털사이트에 css + 속성이름으로 검색하면 한글로된 설명이 많으니 참조하시면 됩니다. 대표적으로 커스텀 할 수 있는 것들:배경background (색상, 이미지, 그래디언..
iTIPs/티스토리
2014. 6. 29. 00:10 -
Fastboot스킨을 개성있게! - 커스텀 스킨 테마 2종 (베타버전)
FastBoot스킨에 적용할 수 있는 테마입니다.FasBoot 1.6.1에 최적화 되어있습니다. 반응형 스킨이 좋긴하지만, 그 종류가 너무 적어서 디자인이 획일화되어가는것 같아서 쉽게 적용할 수 있는 다양한 테마를 만들어보고자합니다, 이번 테마는 베타버전테마이며, 앞으로 더 다양한 테마를 만들어볼 계획입니다.아직은 베타버전으로 테마 이름도 제대로 짓지 못했네요. 아래 버튼을 누르면 여기서 테마가 어떻게 생겼는지 미리볼 수 있습니다. 테마 변경 중간에 초기화를 눌러줘야 테마간 충돌이 일어나지 않습니다. 테마1 미리보기 블랙 테마 미리보기 초기화 ※현재는 스킨을 바꿔서 미리볼 수가 없습니다.적용 방법1. 아래 css파일 중 마음에 드는 것을 받아서 html/css편집- 파일업로드에 올립니다. 2. 받은 cs..
iTIPs/티스토리
2014. 6. 22. 14:18 -
티스토리 댓글이 일정길이 이상되면 댓글쓰기창이 위아래로 2개 나오게하기
제목을 어떻게 정해야 할 지 모르겠네요..ㅋㅋ 티스토리 댓글은 기본적으로 댓글 입력창이 위에있고, 그 아래로 댓글이 표시됩니다.HTML수정으로 댓글 입력창을 아래로 내리는 것은 그냥 순서만 바꾸면 되니 간단하죠. 티스토리 댓글이 적절히 페이지를 나눠주지 않기 때문에티스토리 댓글이 활성화 된 블로그는 고민을 하게됩니다.댓글 입력창을 위쪽에 두면 이용자들이 댓글을 읽고 댓글을 쓰려면 다시 위로 스크롤을 해야합니다.댓글 입력창을 아래쪽이 두면 이용자들이 바로 댓글을 쓰고 싶어도 스크롤을 끝까지 내려야합니다. 그래서 제가 생각한 방법은 댓글 리스트 위아래에 댓글입력창을 2개 달아두는 것입니다.무작정 2개가 달리면 저처럼 댓글이 별로 없는 경우에는 지저분해질 뿐이므로 댓글창의 높이가 800px이상이면 2개가되도록..
iTIPs/티스토리
2014. 6. 6. 12:26 -
Disqus 댓글과 티스토리 댓글 탭으로 보기
dIsqus를 사용하고부터 disqus와 티스토리 댓글사이에서 고민이 많았습니다.둘 다 사용하자니 댓글창이 너무 길어지고.. 하나만 사용하자니 어느한쪽 이용자를 버리게되죠.댓글이 활성화된경우(이 블로그에서는 아니지만..) 티스토리 댓글을 남기고싶은데 어딨는지 한참찾아야 되는 문제도 있었습니다. 그래서 고민끝에 댓글에 탭으 달기로 했습니다.소스는 아래의 것을 참조, 변형했습니다.http://codepen.io/anon/pen/LdyCr 업그레이드이 포스트는 오래된 포스트입니다. 아래 링크를 통해 업그레이드된 탭을 적용해보세요. - 티스토리 댓글 탭으로 보기 - CSS만으로!.트랙백이 탭에 포함됨.디자인 개선.jQery스크립트를 사용하지 않음 적용 방법 1. skin.html에서 부터 를 찾습니다. 이부분이..
iTIPs/티스토리
2014. 5. 11. 14:45 -
티스토리에 페이스북 좋아요,구글플러스 +1 버튼 추가하기
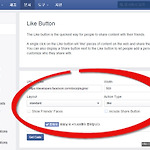
이번에는 티스토리에 페이스북의 좋아요버튼, 구글 플러스의 +1버튼을 달아보겠습니다. 티스토리에서 플러그인을 통해 기본으로 페이스북 좋아요 버튼을 제공하고 있지만, 구글 +1을 같이 배치하기는 어려움이 있었습니다. 그래서 지금 보고계신 것 처럼 두 버튼을 나란히 놓기 위해 수동으로 추가하는 방법을 알아볼 것입니다. 페이스북 좋아요버튼 코드 얻기 https://developers.facebook.com/docs/plugins/like-button/으로 접속하셔서 로그인하면 간단히 코드를 생성할 수 있습니다.본인의 입맛에 맞게 옵션을 선택하시고, Get code를 눌러 코드를 생성합니다.(HTML5형식의 코드를 사용할 것 입니다.) 생성된 코드는 2부분으로 나눠지는데, 그냥 두 코드를 다음처럼 순서대로 복사해..
iTIPs/티스토리
2014. 4. 27. 18:00 -
티스토리 다음뷰 손가락 버튼 자리 옮기는 방법
티스토리 이용자 분들은 대부분 다음뷰를 이용하고 계실텐데요. 이 버튼의 위치를 옮기거나, 혹은 다른 요소를 다음 뷰 버튼쪽으로 옮기고 싶지만, skin.html수정으로는 한계가 있음을 알고계실겁니다. 이번 글에서는 jQuery의 append문을 이용해 요소들의 자리를 바꾸는 방법을 알아보겠습니다. 다음뷰 아래에 클릭 구걸(..)달기 1. 다음뷰 밑에 넣을 말을 만들고 skin.html어딘가에 넣습니다.(어짜피 옮겨지므로 아무데나 상관없음) 그리고 첫 태그에 id를 plzclck으로 지정해줍니다.예시) 손가락 꾹! ↑↑ 눌러주세요 2. skin.html에서 바로 위쯤에 다음 코드를 삽입해줍니다. ※본 스크립트는 jQuery를 사용합니다. 스크립트가 작동하지 않는다면 스크립트 윗줄에 다음을 추가해주세요. 응..
iTIPs/티스토리
2014. 4. 20. 14:39