javascript를 이용한 애드센스 수동 A/B TEST 하기
A/B 테스트란 A와 B중 어떤 것이 효과적인지 테스트하는 것을 말합니다.
광고 구현 방식중 어떤것이 효율적일지는 직접 적용해봐야 알 수 있는데, 객관적으로 어느 편이 더 나은 방법인지 확인할 때 AB Test를 사용합니다.
애드센스에서 기본적으로 A/B test를 제공하긴 하지만 그것은 광고의 스타일을 변경하는 테스트만 진행할 수 있습니다.
구글 애널리틱스에서 제공하는 A/B test는 html을 따로 불러와야하므로 티스토리에는 적용할 수 없습니다.
저는 광고단위 갯수와 위치에 대한 실험을 하고싶었기에 직접 AB테스트 스크립트를 작성해봤습니다.
테스트 중 실시간으로 더 나은 결과를 보이는쪽을 더 많이 노출해야지만,
실력의 한계로.. 단순하게 50% 확률로 서로다른 두가지 광고배치가 나타나게 했습니다.
결과분석은 직접 애드센스 실적보고서를 확인하고, 그에따라서 날마다 직접 광고노출 비율을 수정해줍니다.
(7월 한달간은 테스트중이니 다른 글을 보시거나 새로고침 해보시면 일정 확률로 광고배치가 달라지는것을 확인할 수 있을겁니다.)
초간단 A/B Test 스크립트
정말 간단하죠? skin.html의 </body>위에 삽입하면 됩니다.
페이지 로딩이 될 때 마다 ABtest변수에 0~1사이 랜덤값이 입력되고, 0.5보다 작을 때(50%) testA를 실행합니다.
0.5보다 크면 testB가 실행됩니다.
(if else문으로 한번에 처리할 수 있지만 이상하게 따로쓰지 않으면 중복으로 실행되더군요..)
어려운 부분은 testA,B에 넣을 스크립트입니다.
이부분은 여러분들의 실력과 창의력이 필요한 부분입니다.
testA,B에 넣을 스크립트는 아래 포스트를 참조하시면 힌트를 얻을 수 있을 겁니다.
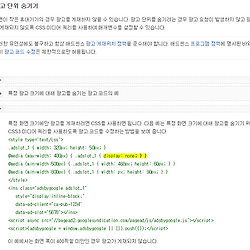
제가 사용한 방법은 다음과 같습니다. 참고해보세요.(jQuery를 사용했습니다.)
ABtest= Math.random();
testB = true;
if (ABtest < 0.5) {//A실행확률
$(".adbox").append('<div class="col-sm-6" id="adsenseL" style="padding-left:0"> <style>.life-is-an-egg-l{height:0;width:0}@media(min-width:355px){.life-is-an-egg-l{height:50px;width:320px}}@media(min-width:768px){.life-is-an-egg-l{height:280px;width:336px}}</style> <ins class="adsbygoogle life-is-an-egg-l" data-ad-client="ca-pub-050*****96" data-ad-slot="16*****495" style="display:inline-block"></ins></div><div class="col-sm-6" id="adsenseR" style="padding-left:0"> <style>.life-is-an-egg-r{height:280px;width:336px}@media(min-width:320px){.life-is-an-egg-r{height:100px;width:280px}}@media(min-width:355px){.life-is-an-egg-r{height:50px;width:320px}}@media(min-width:768px){.life-is-an-egg-r{height:280px;width:336px}}</style> <ins class="adsbygoogle life-is-an-egg-r" data-ad-client="ca-pub-05*****96" data-ad-slot="30****90" style="display:inline-block"></ins></div>');
testB = false;
};
if (testB != false) {
$(".adbox").append('<div id="topAd" class="adsenseTop"><style>.life-is-an-egg-top{width:250px;height:100px}@media(min-width:355px){.life-is-an-egg-top{width:320px;height:100px}}@media(min-width:500px){.life-is-an-egg-top{width:336px;height:280px;float:right;margin:0 0 1.5em 1.5em}}</style> <ins class="adsbygoogle life-is-an-egg-top" style="display:inline-block" data-ad-client="ca-pub-050******96" data-ad-slot="42*****93"></ins></div>');
$('.tt_article_useless_p_margin > p:last-of-type').append('<div id="bottomAd" class="adsenseBottom"> <ins class="adsbygoogle" style="display:block;margin:1em 0;" data-ad-client="ca-pub-050******096" data-ad-slot="2*****899" data-ad-format="auto"></ins></div>');
};
</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>$('.adsbygoogle').each(function(){(adsbygoogle = window.adsbygoogle || []).push({});});</script>
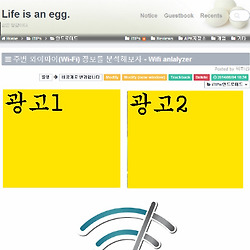
testA: 본문 상단에 광고2개배치하는 코드를 넣었습니다. 본문 상단에 div.adbox가 위치하고 있어서 그곳에 광고를 붙여넣는 방식입니다.
testB: 마찬가지 방법으로 본문 상단에는 오른쪽정렬 광고1개를 배치하고, 본문 최하단에 광고1개를 배치하는코드를 넣었습니다.
마지막 두줄 스크립트는 애드센스 로딩에 필요한 스크립트입니다.
두줄만 있어도 모든 애드센스 광고를 로딩합니다.(AB test가 아니더라도 애드센스 팁으로 알아두시면 좋습니다.)
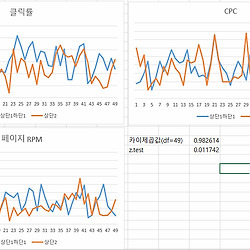
결과분석
실험 결과 분석은 애드센스 실적보고서를 활용합니다.
test에 쓰이는 광고단위를 맞춤채널을 생성해 묶어서 확인하면 됩니다.
현재 ABtest중인 맞춤채널의 실적보고서입니다.
어제는 testB쪽의 수익이 더 좋았네요. 이럴경우 A의 노출확률을 줄이면 수익은 유지하면서 테스트를 지속할 수 있습니다.
테스트는 엄격히 통계학에 따라서 이뤄지면 좋겠지만.. 통계학 배운지가 좀 오래되서 그냥 감으로 결정해야겠습니다.
테스트는 약 한달정도 진행하면 충분할 것 같고, 유의미한 차이가 있을경우 최종 선택된 테스트로 앞으로 광고를 출력하면 되겠죠?
통계적 분석방법에 대해 잘 아시는 분은 댓글남겨주시면 감사드리겠습니다^^