유동성있는 광고 구현을 위한 애드센스 코드 삽입 방법
애드센스 코드는 애드센스에서 제공해주는 코드를 바로 html에 붙여넣기만 해도 됩니다.
그러나 광고 3개를 전부 그대로 붙여넣을 경우 코드 중복의 문제도 있고, 위치를 옮긴다거나, 광고를 삭제하는 등
유동적인 광고 구현에는 어려움이 있습니다.
여기서 소개해드릴 이 방법은 현재 제가 사용하고 있으며 다음과 같은 특징을 가지고 있습니다.
- HTML 구조상 광고가 삽입될 위치에 위치태그만 들어가고, 실제 광고는 나중에 스크립트를 통해 삽입되는 방식.
- 페이지 내 위치와 상관없이 광고 코드가 html에서 모여있다. - 관리의 편리성
- 광고가 표시될 위치를 마음대로 지정할 수 있다.
- 광고의 삭제가 자유롭다.
- 모든 수정이 끝난 다음에 광고가 로딩되기 때문에 정책위반의 위험이 없다.
- 본문 중간에 삽입하는 경우에도 관리가 편리하다.
- HTML, 자바스크립트 이용이 자유로울것. (티스토리처럼)
- 티스토리의 경우 반응형 스킨을 이용해야 모바일에서도 광고표시가 됩니다.
구조상 차이점
먼저 일반적인 애드센스 코드입니다.
첫번째 스크립트는 페이지 내에 한번만 필요한 코드인데, 광고를 3개 삽입하면 3번이나 로딩되는 문제가 있습니다.
소개드릴 방법의 코드 구조입니다.
일반적인 광고 코드를 넣는 곳에는 제일 위의 <div id="Adsense1"></div>와 같은 코드만 들어가게됩니다. 이것은 단순히 광고가 들어갈 위치만 지정하게됩니다.
아래쪽 스크립트는 지정한 위치에 광고를 삽입하는 코드입니다. 일반적 애드센스 코드의 ins태그 부분을 붙여주는 역할을 합니다.
마지막으로 통합된 광고스크립트는 일반적 광고코드의 문제점인 코드중복문제와 광고갯수만큼 필요한 스크립트를 전부 합쳐 한번만 로딩돼도 작동하도록 수정한 코드입니다.
유동적인 광고 구현을 위한 코드 삽입 방법
1. HTML에서 광고가 삽입될 위치에 위치태그를 삽입합니다.
<div id="Adsense1"></div>
여기서 Adsense1은 아래 3.번 스크립트가 인식하게됩니다. 수정할경우 3.번 스크립트에서도 수정하셔야합니다.
광고를 더 삽입하려면 Adsense2와 같이 수정해서 원하는 위치에 추가로 삽입하시면 됩니다.
2. 본인의 광고코드 중 '<ins' 부터 '</ins>' 까지를 메모장 등에 붙여놓고 엔터를 모두 제거합니다.
(고급코드의 경우 '<style>'부터 '</ins>'까지.)
3. 아래 코드에 2.번에서 엔터를 제거한 코드를 붙여넣습니다.
<script>window.jQuery || document.write('<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"><\/script>');</script>
<script>
$("#Adsense1").append('<ins ~~~생략~~~</ins>');
</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>$('.adsbygoogle:empty').each(function(){(adsbygoogle = window.adsbygoogle || []).push({});});</script>
파란색부분은 jQuery를 사용중인경우 빼도 좋습니다. 모르면 그대로 두시면됩니다.
빨간색 부분은 1.번의 id와 2.번에서 엔터를 제거한 광고코드를 넣는 부분입니다.
광고를 추가하려면 바로 아랫줄에 추가하시면 됩니다. (애드센스니까 당연히 3개 까지!)
예)
<script>
$("#Adsense1").append('<ins ~~~생략~~~</ins>');
$("#Adsense2").append('<ins ~~~생략~~~</ins>');
$("#Adsense3").append('<ins ~~~생략~~~</ins>');
</script>
4. 3.번에서 완성된 코드를 </body>바로 윗줄에 붙여넣습니다.
초보자분들은 아래 링크를 클릭하시면 자동으로 스크립트를 만들어줍니다.
유동적인 광고구현
유동적인 광고구현은 구조상 통합된 광고로딩스크립트 전에 스크립트를 구현하시면됩니다.
예)
<script>window.jQuery || document.write('<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"><\/script>');</script>
<script>
$("#Adsense1").append('<ins ~~~생략~~~</ins>');
if ($(".noAds").length!==0) {
$(".adsbygoogle").remove();
}
</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>$('.adsbygoogle:empty').each(function(){(adsbygoogle = window.adsbygoogle || []).push({});});</script>
빨간색 부분을 추가함으로써 "class가 noAds인 요소(예: <div class="noAds></div>")가 있는경우 광고가 로딩 되기 전에 광고를 삭제"하게 됩니다.
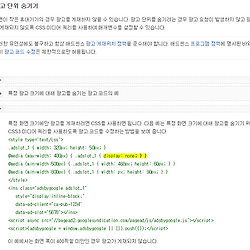
그밖에도 광고이동, AB테스트 등을 구현할 수 있습니다.
이 방법이 적용된 예)
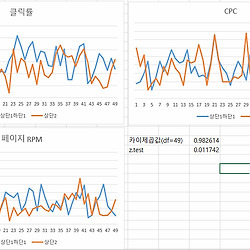
- javascript를 이용한 애드센스 수동 A/B TEST 하기