Bootstrap 기반 스킨에서 본문 상단에 반응형 애드센스 2개 넣기



이 방법은 아래 글에서 이어집니다.
- 반응형 광고 단위 사용법, 반응형 스킨에서 상단에 광고 2개 넣기
이번 글에서는 반응형 스킨중에서도 bootstrap 기반의 스킨에서 좀더 쉽게 광고코드를 넣는 방법을 알아보겠습니다.
(자신이 사용중인 스킨이 Bootstrap기반의 스킨이라면 html에 col-md-12 이런게 있을겁니다.)
순서대로 따라하기.
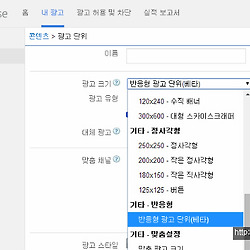
1. 반응형 에드센스 코드는 이미 얻으셨을겁니다. 좌우 각각 1개씩 필요합니다.
<style>부분을 다음같이 수정해줍니다.
파란색 부분은 본인의 코드 수정하시고, 빨간색부분을 따라해주세요.
(생략)
(왼쪽 광고)
<style>
.life-is-an-egg-l {width: 0; height: 0; }
@media(min-width:355px) {.life-is-an-egg-l {width: 320px; height: 50px; } }
@media(min-width:768px) {.life-is-an-egg-l {width: 336px; height: 280px; } }
</style>
(생략)
(오른쪽 광고)
<style>
.life-is-an-egg-r {width: 336px; height: 280px; }
@media(min-width:320px) {.life-is-an-egg-r {width: 280px; height: 100px; } }
@media(min-width:355px) {.life-is-an-egg-r {width: 320px; height: 50px; } }
@media(min-width:768px) {.life-is-an-egg-r {width: 336px; height: 280px; } }
</style>
(생략)
2.다음 틀에 수정한 코드를 넣고 <div class="article"> 아랫줄에 붙여넣습니다.
<div class="adbox" style="text-align: center; margin: 0 auto;">
<div class="col-sm-6" style="padding-left:0;">
(여기에 왼쪽 광고를 넣으세요)
</div>
<div class="col-sm-6" style="padding-left:0;">
(여기에 오른쪽 광고를 넣으세요)
</div>
</div>
끝!