관리가 편리한 티스토리 본문 중간 광고 삽입 방법
본문 내 광고 삽입을 할 경우 수익률이 좋아서 꽤 많은 분들이 본문 내에 광고를 삽입하고 있습니다.
가장 초보적인 방법으로 글을 쓸 때 마다 광고 코드를 붙여넣는 방법이 있고,
서식에 광고코드를 등록해두어서 불러오시는 분들도 있습니다.
그러나 이런 방법들의 단점은 나중에 광고 코드를 수정해야 할 때, 모든 게시물을 일일히 수정해주어야 한다는 점 입니다.
그래서 이전에 생각했던 방법이 다음 글이었습니다.
[COMPUTER TIP] - 티스토리 본문 중간에 광고 넣기
서식에 자바스크립트 문서를 불러오도록 해놓고, 자바스크립트 문서에 광고코드를 삽입해놓는 방식이었습니다.
나중에 수정을 할 때는 글마다 일일히 수정할 필요 없이 자바스크립트 문서만 수정해서 다시 업로드하면 모든 게시물에 적용이 되었습니다.
그러나 글에는 정책위반이 아니라고 우겼지만.. 이 방법은 애드센스 정책위반으로 부터 완전히 안전하다고 할 수는 없습니다. 소스보기를 했을때 ie에서는 삽입된 광고코드가 안보였거든요.(ie도 개발자모드로는 보입니다.)
물론 이 방법을 1년 넘게 사용했지만 따로 경고나 제재를 받지는 않았습니다. 그러나 애드센스 정책관리팀은 이용 목적에 따라 다르다는 애매한 태도를 보이고 있어서 언제든지 정책위반이라고 하면 할말이 없습니다..
그래서 오늘 소개해드릴 방법은 스크립트 문서를 불러오는 것이 아닌 애초에 skin.html에 광고를 삽입해놓고
나중에 본문 중간으로 광고의 위치를 바꾸는 방법입니다.
(skin.html을 이용하기 때문에 모바일에서도 적용하려면 반응형 스킨을 사용해야합니다.)
아이디어는 http://blog.readiz.com/65 여기서 차용했습니다.
이 방법의 장점
본문 내에는 광고의 위치만 지정하므로 삽입해야하는 코드가 짧고,
나중에 글마다 일일히 수정할 필요 없이 skin.html에서 일괄적으로 수정이 가능합니다.
(처음에 한번은 글마다 광고삽입위치를 지정해주기위해 불가피하게 글마다 일일히 한번은 수정이 필요합니다.)
간단히 원리를 소개하자면, 본문에는 <div id="adhere"></div>라는 간단한 태그만 들어가고, skin.html에 포함시킨 광고코드를 본문 내로 이동시키는 것입니다.
추후 광고 코드 수정시에는 skin.html만 수정하면 되므로 자바스크립트 문서를 수정하는 것 보다 훨씬 편리합니다.
그리고 광고 코드 수정이 없어 정책위반 위험이 거의 없습니다.
위치를 옮기는 것에 대한 정책 위반여부 문의에 이런 답변을 받았습니다.
현재로서는 알려주신 방법에서 특별히 문제가 될 부분이 보이지는 않습니다.
하지만 정책 팀의 의견은 다를 수 있으며, 잠재적으로 애드센스 상에서 어떠한 변화가 있을 때는 위반의 우려가 있을 수도 있으므로 정책 팀으로부터의 안내 이메일을 놓치지 않도록 항상 유념해 주시기 바랍니다.
애드센스측에선 아무래도 확언을 하게되면 정책상 문제가 발생할 수 있기 때문에 애매한 답변을 해줄 수 밖에 없습니다.
그러나 이처럼 따로 규정되지 않은 행위에 대해서는 광고주에게 피해가 가지 않는 선에서 따로 적발하지 않는 것 같습니다.
이 방법을 악용을 하지 않는 이상 정책위반 경고를 받을 일은 없을 것 입니다.
행여나 경고를 받게되더라도 일괄적으로 광고를 제거하기 또한 간단하기 때문에 안심하셔도 됩니다.
적용법
@이 방법을 모바일에서도 적용하기 위해서는 반응형 스킨을 사용해야합니다.
(티스토리 모바일웹 사용을 하지 않아야 합니다.)
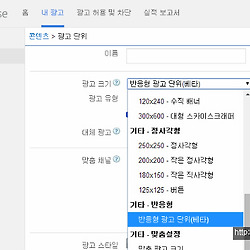
1.먼저 다음과 같은 html 내용으로 본문삽입용 구글애드센스 서식을 만들어둡니다.
나중에 본문에서 광고가 표시될 위치만 지정해주는 역할을 하게됩니다.
.<div id="adhere"></div>
(앞에 점을 찍은 이유는 점을 찍지 않고 저장하면 티스토리 편집기가 아무것도 없다고 인식해서 div태그까지 지워버리기 때문입니다.. 꼭 점이 아니더라도 원하시는 글자 넣으시면 광고 위치 확인하는데도 편할겁니다)
저장을 눌러 서식을 완성합니다.
2. HTML/CSS수정에 들어가서 skin.html에 아래 코드 전체를 복사헤서 </body>바로 윗줄에 붙여넣습니다.
(※아래는 예시입니다. 파란색 부분에 본인의 애드센스 광고 코드를 통째로 넣어주세요.)
<!-- 본문으로 이동할 광고 -->
<div id="movead" style="width:100%;text-align:center;">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 본문에 삽입될 광고 -->
<ins class="adsbygoogle life-is-an-egg"
style="display:inline-block"
data-ad-client="클라이언트id"
data-ad-slot="광고번호"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});//취소선 부분은 삭제해주세요.
</script>
</div>
<!-- 본문으로 광고 옮기기 -->
<script type="text/javascript">
function adLocate() {
if($("#adhere").length=="1"){
$("#adhere").append($("#movead"))
} else{
$("#movead").remove()
};
}
$('document').ready(adLocate());
(adsbygoogle = window.adsbygoogle || []).push({});//위에서 삭제한 부분이 여기 들어있습니다.
</script>
3. 시도해보고 되면 이대로 끝, 안되면 2.번에서 추가한 스크립트 윗줄에 다음을 삽입합니다.
(대부분의 반응형 스킨에서 불필요한 작업입니다.)
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
앞으로 본문 중간에 광고를 삽입할 때는
(혹은 이미 작성한 포스트에 광고가 삽입될 위치를 지정할 때)
이제 포스팅을 할 때, 광고를 삽입하고 싶은 위치에 커서를 이동시킨 후
오른쪽 메뉴에서 서식을 클릭해 1에서 작성해둔 서식을 한번 클릭만하면 됩니다.
삽입될 위치에 아까 표시해둔 .이 표시될 것이고 포스트를 발행한 뒤 광고가 제대로 이동하는지 확인해보시면 됩니다.
위 방법도 문제 없지만,아래 글을 참조하여 좀 더 세련된 방법으로 바꿔보세요!
- 유동성있는 광고 구현을 위한 애드센스 코드 삽입 방법