반응형 광고 단위 사용법, 반응형 스킨에서 상단에 광고 2개 넣기
반응형 스킨사용하시는분들이 많아지고 있는데요, 그 전에는 포스트상단에 광고를 2개넣어도 모바일에서 광고가 따로 들어가니 문제가 없었습니다.
그러나 반응형 스킨에서는 광고를 2개 넣는다고 해도 모바일환경에서 접속했을 때 광고가 너무 커 정책위반을 할 수도 있었습니다.
여기 제가 사용한 방법을 소개시켜드라고자 합니다.
제가 사용한 반응형 스킨은 http://blog.readiz.com/ 에서 제공받았습니다.
반응형 광고단위 사용하기
이미 반응형 스킨을 사용중이신 분들은 애드센스의 반응형 광고단위도 사용하고 계실 거라고 생각합니다.
반응형 광고단위란 기기의 해상도, 브라우저의 가로 크기에 따라 광고단위 크기가 조절되는 광고단위입니다.

반응형 광고단위는 광고단위 크기를 마음대로 바꿀 수 있으므로 한번 만들어놓으면 레이아웃이 바뀌더라도 광고단위를 새로 생성할 필요가 없어 편리합니다.
반응형 광고단위는 두가지 방식의 코드를 제공합니다.
스마트 크기 조정: 따로 코드 수정 없이 화면 해상도에 알맞은 광고가 출력됩니다. 설정에따라 완전자동, 가로형, 세로형, 직사각형 광고단위 위주로 게재되게 할 수 있습니다.
고급: 사용자가 직접 가로px에 따라 표시될 광고단위 크기를 설정가능합니다.
이 포스트 목적은 상단에 광고2개를 나란히 배치하는 것이므로 '고급' 코드를 사용할 것입니다.
(스마트 크기조정으로는 모바일에선 가로형, 일반 웹에선 직사각형 같은 설정이 어렵습니다.)
고급 코드의 구조는 다음과 같습니다.
<style>
.광고이름 { width: 320px; height: 50px; } <-가로가 최소px보다 작을때 혹은 반응형 미지원 브라우저에서 320x50 크기 광고 게재
@media(min-width: 500px) { .광고이름 { width: 468px; height: 60px; } } <-가로 500px이상일 때 468x60크기 광고 게재
@media(min-width: 800px) { .광고이름 { width: 728px; height: 90px; } } <-가로 800px이상일 때 728x90크기 광고 게재
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 광고이름 -->
<ins class="adsbygoogle 광고이름"
style="display:inline-block"
data-ad-client="ca-pub-ID"
data-ad-slot="광고"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
여기서 사옹자가 수정할 수 있는 부분은 @media(min-width로 시작하는 부분입니다.
이 포스트에서는 반응형 광고단위를 2개 사용할 예정입니다.
계획
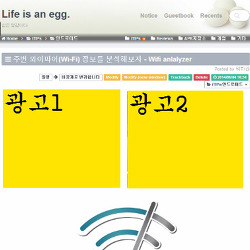
본문 상단에 2개의 광고를 나란히 배치하기 위해 다음과 같은 레이아웃구성을 생각해봤습니다.
가로 픽셀이 320~정도인 모바일에서는 320x50 크기의 광고단위가 위아래로 배치되고,
가로 픽셀이 700이 넘어가는 환경에서는 가장 수익률이 좋은 직사각형 광고가 좌우로 나란히 배치되게할 계획입니다.
적용하기
아래 html코드에서 빨간색글자로 된 부분을 자신의 애드센스 코드로 바꿔서 사용하시면 됩니다.
수정 후 skin.html에서 알맞은 위치에 붙여넣습니다.(##_article_rep_desc_## 위쪽)
<div class="adsenseL">
<style>
.adsense1 { width: 320px; height: 50px; }
@media(min-width: 320px) { .adsense1 { width: 320px; height: 50px; } }
@media(min-width: 720px) { .adsense1 { width: 350px; height: 250px; } }
@media(min-width: 1000px) { .adsense1 { width: 480px; height: 280px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 왼쪽에 들어가는 광고 -->
<ins class="adsbygoogle adsense1"
style="display:inline-block"
data-ad-client="ca-ID"
data-ad-slot="slot 번호"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div class="adsenseR">
<style>
.adsense2 { width: 320px; height: 50px; }
@media(min-width: 320px) { .adsense2 { width: 320px; height: 50px; } }
@media(min-width: 720px) { .adsense2 { width: 320px; height: 250px; } }
@media(min-width: 1000px) { .adsense2 { width: 336px; height: 280px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 오른쪽에 들어가는 광고 -->
<ins class="adsbygoogle adsense2"
style="display:inline-block"
data-ad-client="ca-ID"
data-ad-slot="slot 번호"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
style.css 맨 밑줄에 다음을 추가합니다.
.adsenseL {float:left;margin:0px 0px 0px 7px}
.adsenseR {margin:0px 0px 20px 7px}
모바일 환경에서는 세로로 320x50광고가 2개 게재될 것이고,
720px이상에서는 320x250크기의 광고가 가로로 2개 게재됩니다.
1000px이상에서는 그보다 큰 336x280크기의 광고가 2개 게재됩니다.
반드시 본인의 스킨에 맞춰서 min-width값을 맞춰야 합니다.
그렇지 않으면 가로 여백이 부족해서 직사각형광고가 세로로 2개 게재될 수 있는데, 경우에따라 컨텐츠를 너무 가려 정책위반이 될 수 있으니 주의하시기 바랍니다.