애드센스 페이지 수준 광고 알아보기
구글 애드센스에서 새로운 유형의 광고를 출시했습니다.
바로 페이지 수준 광고입니다. 베타버전으로 시작을 했네요.
애드센스에 접속하시면 페이지 수준 광고에 대한 안내를 받을 수있습니다.
페이지 수준 광고
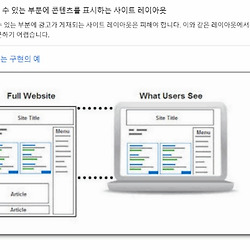
페이지 수준 광고는 말그대로 페이지 수준에서 광고가 표시되며 광고 게시자가 따로 위치를 지정할 필요 없이 페이지 내 지정된 위치에 나타납니다.
현재 앵커/오버레이 광고와 모바일 전면광고 2가지 유형이 있습니다.
앵커/오버레이 광고는 모바일 앱에서 자주보던 광고 방식으로 페이지 하단에 스크롤과 상관 없이 고정된 배너가 노출됩니다.
아직 베타버전이라 그런지 닫을 수 있는 막대의 디자인이 다소 상투적입니다.
모바일 전면광고는 애드핏에서 제공하던 전면형광고와 비슷한 유형입니다. 다만 애드핏의 전면형 광고는 페이지가 열릴 때 화면을 가리며 노출되었던 반면 애드센스의 모바일 전면광고는 페이지 내에서 링크를 클릭하여 다른 페이지로 이동할 때 나타나게됩니다.
두 광고유형 모두 항상 나타나는 것은 아니고, 사용자경험을 해치지 않는 선에서 확률적으로 나타나게됩니다.
적용 방법
페이지 수준 광고는 광고크기나 위치 결정이 필요 없고 스크립트 태그를 하나만 추가하면 됩니다.
내광고 - 페이지수준 광고에서 원하는 광고 형식의 스위치를 켠 후 우측하단의 코드가져오기를 클릭합니다.
저는 앵커/오버레이 광고만 활성화시켰습니다.
코드를 복사하여 스킨편집 - HTML의 </head>앞에 붙여넣습니다.
위치를 선정할 필요가 없어 간단합니다.
.
테스트
페이지 수준 광고가 노출되는 환경은 가로 viewport 320~420pc의 모바일기기(대부분의 스마트폰 포함, 태블릿 제외)의 세로모드에서만 나타납니다.
또한 항상 나타나지 않기 때문에 테스트를 위해서든 특별한 방법이 필요합니다.
테스트를 위해서는 먼저 스크립트를 삽입 한 후,
원하는 페이지 URL뒤에 #googleads를 붙인 뒤 새로고침을 하면 됩니다.
모바일 기기에서 직접 주소를 입력하여 테스트해도 좋지만, 데스크탑에서 테스트하는 방법을 크롬 기준으로 소개해드립니다.
블로그에 접속 후 F12를 누르면 개발자도구가 열립니다.(레이아웃이 다를 수 있음)
개발자 도구 왼쪽 위의 Device Mode(두번째 아이콘)를 클릭하면 모바일 크기로 테스트를 할 수 있습니다.
블로그 주소 뒤에 #googleads를 입력하고 새로고침합니다.(그냥 엔터를 치면 새로고침이 되지 않습니다. F5를 눌러 새로고침해주세요)
예) http://nubiz.tistory.com/#googleads
#googleads를 입력하여 접속하면 항상 페이지수준 광고가 표시되며, 페이지 수준 광고 메시지를 확인할 수 있습니다.
빨간색 글씨로 오류가 있어 확인해보니 기기가 세로모드가 아니라고하네요. 개발자도구 레이아웃을 바꿔 세로모드로 바꿔보겠습니다.
개발자도구 오른쪽 위 점3개를 클릭하고 Dock side를 오른쪽으로 바꿔줍니다.
다시한번 F5를 눌러 새로고침하면 오류메시지는 사라지고 하단에 앵커광고가 나타난 것을 확인해볼 수 있습니다.
아직까지는 베타운영중이라 그런지 디자인도 투박하고 앵커광고 하단에 빈공간이 있는 등 부족한 점이 보입니다.
게다가 적용해보니 생각보다 낮은 클릭률로 수익에 큰 도움이 되지는 않는 것 같습니다. (현재 3500노출에 0클릭)
또 하나의 위험성은 애드핏 전면형광고가 티스토리에서 퇴출된 이유가 이용자의 사용자경험 훼손인데, 티스토리에서 애드센스의 페이지 수준 광고를 마찬가지 이유로 제재를 가할 수 있다는 점입니다.
이 점에 대해서 문의를 해 보았으나 아직까지는 페이지 수준 광고에 대해 검토 중이라는 답변을 받았습니다.
티스토리는 같은사유로 2번의 접속제한을 받으면 블로그가 폐쇄되므로 이미 경고를 받으신 분들은 티스토리의 확실한 답변 후에 적용하시기를 추천드립니다.
티스토리 문의 결과
고객님께서 말씀하신 내용을 토대로 확인해 본 결과,
현재 티스토리 차원에서는 사용을 규제하고 있지 않습니다.
다만, 검색 엔진에서 이 광고 사용에 문제를 삼는다면
예상치 못한 문제가 있을 수도 있다는 점 감안하셔서 이용해 주시기 바랍니다.
이렇게 답변받았습니다.