Material T 커스텀 강좌 - 사이드바 추가하기
적용가능 버전:mark1,2,3,4,5
material T스킨에 원하는 사이드바 요소를 추가하는 방법입니다.
아래는 리스트 형식의 사용자 모듈 예제입니다.
<!-- 사용자 모듈 Mark1,2용 -->
<div class="card">
<div class="card-header ripplelink lessed">
<i class="ic-more_vert"></i>
<h3><i class="ic-info"></i> 사용자 모듈</h3>
</div>
<div class="card-listed-content">
<ul>
<li class="ripplelink" onclick="window.open('url')">내용</li>
</ul>
</div>
</div>
<!-- 사용자 모듈 (Mark 3 이후버전용) -->
<div class="card">
<div class="card-header ripplelink lessed">
<i class="ic-more_vert"></i>
<h3><i class="ic-info"></i> 사용자 모듈</h3>
</div>
<div class="card-listed-content">
<ul>
<li class="getThumb">
<a class="buttonAnchor ripplelink" href="url">내용
</a>
</li>
</ul>
</div>
</div>
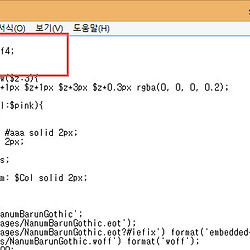
첫줄부터 빨간색 글자에 대한 설명입니다.
-사용자 모듈 : 모듈의 이름을 정해서 입력합니다.
-lessed : 그대로 쓰면, 사이드바가 기본으로 접힘상태로 나타나며, 클릭했을 때 펼쳐지게됩니다. 기본을 펼침으로 쓰려면 지우세요.
-ic-info : 사이드바 제목 왼쪽에 나오는 아이콘입니다. 사용할 수 있는 아이콘 목록은 아래 파일에서 확인하세요.
 material-desigin-icons-demo.html
material-desigin-icons-demo.html
-사용자 모듈: 사이드바의 제목입니다.
-card-listed-content : 리스트형식의 사이드바일경우 사용합니다. 리스트형식이 아닌 경우 "card-content ripplelink"로 바꿔 쓰시면 됩니다.
※리스트 형식이 아닌 경우 <ul>~</ul>을 삭제하고 넣고싶은 html코드를 넣으면 됩니다.
-url:리스트를 클릭했을 때 이동할 url을 입력합니다.
-내용:리스트 내용을 입력합니다.
리스트를 추가하려면 <li class=~~ 내용 </li>을 </ul>위로 한줄씩 추가하면 됩니다.
수정을 마친 후에 전체를 복사해서
관리화면에서 HTML배너 사이드바를 하나 추가합니다.
편집창을 열어서 수정한 코드를 붙여넣습니다.
위치를 조정하고 저장을 누르면 끝입니다.
추가된 사이드바의 예시입니다.