Material T mark1 커스텀 강좌 - 메인화면 편집
iTIPs/Material T Skin
2015. 2. 13. 21:48
반응형
이번 강좌는 material T 스킨에서 메인화면을 편집하는 방법에 대해 알아보겠습니다.
메인화면, 홈화면 용어의 혼용이 있는데, 그냥 같은거라고 보시면 됩니다 ^^
메인 배경사진 변경(Mark1 전용)
이상한 달걀 배경이 마음에 안드신다면, 800x600정도 크기의 원하는 다른 이미지를 "homeBG.jpg"로 이름을 바꿔 업로드만 하면 됩니다.
.
배경과 프로필 이미지 제거(Mark1 전용)
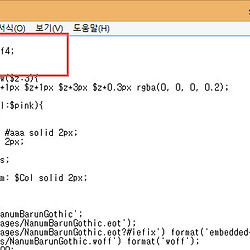
1. skin.html에서 "홈 화면 카드 끝"으로 검색해서
주황색 표시된 줄을 지웁니다.
"//홈화면 인식"으로 검색해서 마찬가지로 주황색 표시된 줄을 지웁니다.
최근글 카드 갯수 & 본문 글자수 조절(mark1,2)
skin.html 제일 아래에 있는
loadViaRSS함수의 인자를 조절하시면됩니다.
예를들어 (4,40)으로 하시면 최근글 4개만 불러오고, 본문내용은 40글자만 표시합니다.
불러올 수 있는 최대 갯수는 블로그의 RSS발행 갯수와 같습니다.
본문내용 글자수는 길어질 경우 최근 글 카드의 배열이 이상해질 수 있으므로 40글자 정도를 추천합니다.
카드 1줄로만 나오게 하기(Mark1 전용)
Mark1의 메인화면 카드를 Mark2처럼 수정하는 방법입니다.
skin.html에서 '//메인화면 로딩' 으로 검색하여
위의 주황색표시된 ' col-md-6'을 삭제합니다.
style.css에서 ".homeCard img[src"로 검색해서 주황색표시된 부분을 삭제합니다.
반응형