티스토리 구글 애드센스 크롤러 오류 말끔히 해결!
드디어 해결방법을 찾았습니다.
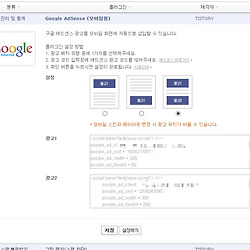
반응형웹을 이용한 모바일 웹에서 광고삽입하는 방법에서 답을 찾았습니다.
↓참조할 만한 포스트
[COMPUTER TIP] - 티스토리 본문 중간에 광고 넣기
아이디어와 스크립트는 링크의 시사공작소님의 것을 변형했습니다.
어떻게?
크롤링 오류가 일어나는 원인을 잘 생각해보면, 크롤러가 접근할 수 없는곳에 광고를 띄우지 않으면 되는 것이었습니다.
[COMPUTER TIP] - 티스토리 구글 애드센스 크롤러 오류 원인 및 해결 방법
자바스크립트를 이용하여 /m이면 모바일 광고를 띄운 것 처럼
/owner
/admin
/search
/tag
일때 광고를 띄우지 않으면 문제가 해결됩니다.
따라서 이미 위에 링크한 반응형 스크립트를 사용중이고, 자바스크립트를 좀 만질 수 있는 분이시라면
다음 구문을 if와 else사이에 첨가만 해주시면됩니다.
(제가 자바스크립트를 전혀몰라 세련되지 못할 수도 있습니다.)
else if(currentM(알맞은 변수 삽입)=='tag'||currentM(알맞은 변수 삽입)=='admin'||currentM(알맞은 변수 삽입)=='search'||currentM(알맞은 변수 삽입)=='owner'){
document.writeln('<di' + 'v>');
document.writeln('</d' + 'iv>');
}
더 자세히.
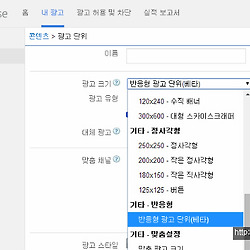
자바스크립트로 티스토리 광고삽입을 하지 않으신 분들은 광고코드 삽입위치에
다음을 적절히 수정해서 삽입하시면 됩니다.
txt로 받기:  nocrawling.txt
nocrawling.txt
파란색 부분을 자신의 코드와 비교해가며 수정하세요.(비동기식 코드를 사용했으나 동기식 코드도 마찬가지로 수정하면 됨)
<script language="javascript">
(function() {
var NoCrawling;
NoCrawling = location.href.split("/")[3];
if(NoCrawling=='tag'||NoCrawling=='admin'||NoCrawling=='search'||NoCrawling=='owner'){
document.writeln('<di' + 'v>');
document.writeln('</d' + 'iv>');
} else {
document.writeln('<di' + 'v class="임의의 광고 이름">');
document.writeln('<sc'+'ript async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></sc'+'ript>');
document.writeln('<!-- 광고단위 이름 -->');
document.writeln('<in'+'s class="adsbygoogle"');
document.writeln(' style="display:inline-block;width:336px;height:280px"');
document.writeln(' data-ad-client="ca-pub-애드센스번호"');
document.writeln(' data-ad-slot="숫자"></in'+'s>');
document.writeln('<sc'+'ript>');
document.writeln('(adsbygoogle = window.adsbygoogle || []).push({});');
document.writeln('</sc'+'ript>');
document.writeln('</di' + 'v>');
}
})();
</script>
애드센스 정책위반 아닌가?
민감한 부분이긴 합니다만, 정책을 보시면
https://support.google.com/adsense/answer/1354736?hl=ko&ref_topic=1271508
반응형 디자인을 위한 코드수정은 허용하고 있습니다.
게다가 크롬에서 F12를 눌러 확인해 보면, 다음과 같이 정상적 코드로 출력되므로 문제가 되지 않을 것 같은데..

저는 거의 1년간 모비일 반응형 목적으로 사용했지만 정책위빈 경고를 받진 않았습니다.
그러나 메일로 문의한 결과
이에 대해서 정책 팀에 확인해 보았으나, 이러한 변경 시의 목적에 따라서 달라질 수 있어 명확한 답변을 드리는 데는 어려움이 있음을 양해해 주시기 바랍니다.
다음 도움말 페이지에서 안내가 된 내용과 같이, 반응형 디자인, A/B 테스트, 동적으로 맞춤 채널 설정, 광고 태그 압축 등 이 네 가지 경우에 대해서만 광고 코드 수정이 허용이 됩니다. 그 외의 경우에 대해서는 소스 코드 수정 자체가 끼치는 영향과 그 결과에 따라서 정책 위반이 될 수 있습니다.
또한 현재 이용하고 있으신 티스토리의 경우에는 별도로 추가적인 크롤러 설정이 필요하지 않기 때문에 이러한 방식의 변경을 권장하지는 않는다는 점 참고해 주시기 바랍니다.
이런 애매한 답변이 왔습니다.
판단은 각자의 몫인듯 합니다.
마무리
적용 후 태그나 미리보기 웹에서 광고가 호출되지 않는 것을 확인했고, 삭제된 게시물에서 발생하는 크롤링 오류빼고는 전부 사라젔습니다.
(본문마다 수동으로 광고를 삽입하신분들은 예외)
조금만 응용하면 모바일, 데스크탑에도 반응하는 동시에 크롤링 오류는 피하게도 할 수 있습니다.
자바스크립트를 배운적이 없다보니 스크립트에 어색하거나 세련되지 못한 부분이 있을 수 있습니다. 덧글로 알려주시면 감사하겠습니다.