-
Fastboot스킨을 개성있게! - 커스텀 스킨 테마 2종 (베타버전)
FastBoot스킨에 적용할 수 있는 테마입니다.FasBoot 1.6.1에 최적화 되어있습니다. 반응형 스킨이 좋긴하지만, 그 종류가 너무 적어서 디자인이 획일화되어가는것 같아서 쉽게 적용할 수 있는 다양한 테마를 만들어보고자합니다, 이번 테마는 베타버전테마이며, 앞으로 더 다양한 테마를 만들어볼 계획입니다.아직은 베타버전으로 테마 이름도 제대로 짓지 못했네요. 아래 버튼을 누르면 여기서 테마가 어떻게 생겼는지 미리볼 수 있습니다. 테마 변경 중간에 초기화를 눌러줘야 테마간 충돌이 일어나지 않습니다. 테마1 미리보기 블랙 테마 미리보기 초기화 ※현재는 스킨을 바꿔서 미리볼 수가 없습니다.적용 방법1. 아래 css파일 중 마음에 드는 것을 받아서 html/css편집- 파일업로드에 올립니다. 2. 받은 cs..
iTIPs/티스토리
2014년 6월 22일 14시 0분 -
Bootstrap 기반 스킨에서 본문 상단에 반응형 애드센스 2개 넣기
이 방법은 아래 글에서 이어집니다. - 반응형 광고 단위 사용법, 반응형 스킨에서 상단에 광고 2개 넣기 이번 글에서는 반응형 스킨중에서도 bootstrap 기반의 스킨에서 좀더 쉽게 광고코드를 넣는 방법을 알아보겠습니다.(자신이 사용중인 스킨이 Bootstrap기반의 스킨이라면 html에 col-md-12 이런게 있을겁니다.) 순서대로 따라하기. 1. 반응형 에드센스 코드는 이미 얻으셨을겁니다. 좌우 각각 1개씩 필요합니다. (생략)(오른쪽 광고) (생략) 2.다음 틀에 수정한 코드를 넣고 아랫줄에 붙여넣습니다. (여기에 왼쪽 광고를 넣으세요) (여기에 오른쪽 광고를 넣으세요) 끝! .
iTIPs/광고
2014. 6. 5. 16:15 -
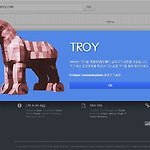
반응형 웹 테스트 도구 - "다음 TROY"
http://troy.labs.daum.net/ Daum communications 웹표준기술팀에서 다양한 기기의 화면크기에서 웹페이지가 어떻게 보여지는지 확인할 수 있는 사이트를 내놨습니다. 직접 사용해보니 무엇보다 사용법이 간편하고 속도가 빠르다는 장점이 있네요. 삼성, 애플, LG, 팬텍의 스마트폰부터 PC의 대표적해상도 2가지, 그리고 자유롭게 조절할 수 있는 커스텀 크기까지 지원합니다. 아쉬운점은 단순히 화면크기만 바꿔 보여주는 것이기 때문에 브라우저엔진에 따른 차이는 확인할 수가 없다는점입니다. 그냥 크롬에서 창크기를 줄이며 테스트해도 되지만.. 편리한 도구가 생긴것 같아서 좋습니다. .
iTIPs/유용한 사이트
2014. 6. 1. 16:43 -
티스토리 반응형 스킨에서 표 잘림 문제 해결하기
티스토리에서 표를삽입하면, px단위로 크기를 설정해버리기 때문에 반응형 스킨에서는 끝부분이 잘리기 쉽습니다. 표 뿐만 아니라 table태그를 이용한 티스토리의 모든 요소가 반응형 스킨을 적용했을 때, 화면 크기에 맞게 줄어들지 않습니다. 물론 HTML편집기 모드에서 단위를 %로 바꿔주면 되는데, 막상 살펴보면.. 누가 봐도 수정하기 싫게 생겼죠.. 그 해결법으로 처음에 생각했던것이 데스크탑보기 모드였습니다. 저는 이것을 반응형 스킨에 응용하여 가로 넓게보기 모드라고 이름을 붙였습니다. 티스토리의 모바일웹 스킨에서 크기가 커서 잘리는 컨텐츠가 있는 경우 데스크탑보기 버튼을 눌러서 확인할 수 있었던 것 처럼 반응형 스킨의 가로크기를 늘이고, 화면 비율을 줄여 큰 컨텐츠를 스크롤해가며 볼 수 있게 만들어봤었습..
iTIPs/티스토리
2014년 5월 17일 0시 0분 -
반응형 스킨 데스크톱 보기 대신할 가로 넓게보기
반응형 스킨을 사용하다 보면 기존 컨텐츠 중에 가로크기(width)가 고정된 요소가 잘리는 경우가 있습니다. 가장 흔한 예가 본문내 삽입한 표(table)입니다. 모바일웹을 사용중이라면 데스크톱보기 버튼으로 해결되었겠지만,반응형 스킨은 가로 스크롤이 되지 않아도 되도록 고안되었기 때문에, 이렇게 가로로 긴 요소는 볼 수가 없습니다. 그래서 모바일환경 등 가로로 긴 요소를 볼 수 없는 환경에서페이지의 가로 크기를 늘려 스크롤 하며 볼 수 있는 버튼을 만들어봅시다. 이런 화면이 이렇게 바뀝니다.(다시 누르면 완벽하진 않지만 원래대로 돌아옵니다.) '가로 넓게 보기' 버튼 만들기 1. skin.html에서 위쪽에 다음 스크립트를 붙여넣습니다. 2. skin.html에서 사이드바 항목이 있는곳을 찾습니다. 모듈..
iTIPs/티스토리
2014년 4월 23일 10시 0분