티스토리 반응형 스킨에서 표 잘림 문제 해결하기

티스토리에서 표를삽입하면, px단위로 크기를 설정해버리기 때문에 반응형 스킨에서는 끝부분이 잘리기 쉽습니다.
표 뿐만 아니라 table태그를 이용한 티스토리의 모든 요소가 반응형 스킨을 적용했을 때, 화면 크기에 맞게 줄어들지 않습니다.
물론 HTML편집기 모드에서 단위를 %로 바꿔주면 되는데, 막상 살펴보면..
누가 봐도 수정하기 싫게 생겼죠..
그 해결법으로 처음에 생각했던것이 데스크탑보기 모드였습니다. 저는 이것을 반응형 스킨에 응용하여 가로 넓게보기 모드라고 이름을 붙였습니다.
티스토리의 모바일웹 스킨에서 크기가 커서 잘리는 컨텐츠가 있는 경우 데스크탑보기 버튼을 눌러서 확인할 수 있었던 것 처럼
반응형 스킨의 가로크기를 늘이고, 화면 비율을 줄여 큰 컨텐츠를 스크롤해가며 볼 수 있게 만들어봤었습니다.
[TIPs/티스토리&애드센스] - 반응형 스킨 데스크톱 보기 대신할 가로 넓게보기
그러나 가로 넓게보기 버튼을 추가하는 방식은 직관적이지않고, 또 스크롤을 내려서 버튼을 찾아야 하는 불편이 있었습니다.
그래서 좀 더 직관적인 방법이 없을까 고민하다가 그냥 표에 스크롤만 달면 되는것 아닌가? 해서 스크롤바를 달아봤습니다.
적용 방법
1. skin.html에 다음 스크립트를 </body>위쪽에 추가합니다.
<script>
$(document).ready(function(){
$("table").wrap("<div class=scrollableTable></div>");
});
</script>
반응형 스킨을 이용중이면 대부분 jQuery가 적용되어있을 것이라 예상되지만 혹시라도 적용이 되지 않으면 아래 코드를 1번의 스크립트 위에 붙여넣으세요.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
2. style.css에 다음을 추가합니다.
div.scrollableTable {
overflow-x:scroll;
}
div.x-scrollable::-webkit-scrollbar {
height: 5px;
}
div.scrollableTable::-webkit-scrollbar-thumb {
border-radius: 10px;
background: rgba(29, 29, 29, 0.5);
}
div.scrollableTable::-webkit-scrollbar-track {
background: rgba(0,0,0,0.1);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
파란색 부분은 스크롤바 모양을 꾸미기 위한 코드입니다. webkit기반 브라우저(안드로이드, 크롬 등)에서만 모양이 적용됩니다.
적용확인
아래의 표나, 3개파일 삽입 사진의 예를 참고하세요.
 |  |  |
표 |
가 |
문 |
제 |
입 |
니 |
다. |
. |
. |
. |
T |
a |
b |
l |
e |
T |
a |
b |
l |
e |
T |
a |
b |
l |
e |
T |
a |
b |
l |
e |
문제점

모든 Table요소에 스크롤바가 달리게됩니다.
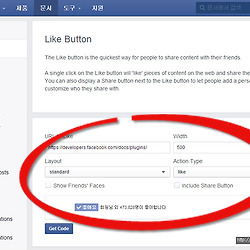
Table태그로 포스트 상단 애드센스 구성하신분들이 꽤 계신데 웬만하면 div태그로 수정하시길 권장드리고 싶네요^^
이런 문제를 해결하고 싶으신 분들은 적용방법 1번의 코드를 다음 코드로 바꿔보세요.
<script>
$(document).ready(function(){
$("table.txc-table").wrap("<div class=scrollableTable></div>");
});
</script>
단, 이렇게 코드를 삽입할 경우 티스토리 편집기에서 삽입한 표에만 스크롤바가 적용됩니다.