티스토리 시간을 예쁘게 표시하기. 현재중심적 시간표시
YYYY/MM/DD HH:mm 으로 표시되는 티스토리 시간을
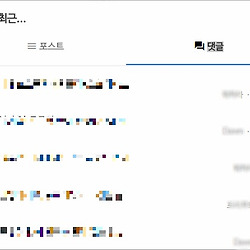
방금전, x분 전, x시간 전, x일 전, x주 전 등으로 표시해주는 스크립트입니다.
4분 이내는 방금전,
1시간 이내는 x분 전,
24시간 이내는 x시간 전,
7일 이내는 x일 전,
60일 이내는 x주 전,
12개월 이내는 x개월 전,
그보다 오래된 시간은 YYYY년 MM월 DD일 hh시 mm분으로 표시해줍니다.
적용 방법
다음 스크립트를 </body>위에 붙여넣으면 됩니다.
<script>
//modDate script by 뭐하라 (http://nubiz.tistory.com/610)
function modDate(a){$("."+a+" a").addClass("abuseReport");$(".abuseReport").each(function(b,c){$(c).parent().parent().append(c)});$("."+a).each(function(){if(!$(this).is(".modDate")){var l,f,n,i,g,h,e,c,d,k,j,b,m;l=$(this).text().trim();e=new Date();c=new Date();switch(l.length){case 4:b=l;e.setFullYear(b);break;case 5:if(l.match(":")){g=l.substring(0,2);h=l.substring(3,5);e.setHours(g,h)}else{if(l.match(".")){n=l.substring(0,2);i=l.substring(3,5);e.setMonth(n-1,i)}}break;case 8:g=l.substring(0,2);h=l.substring(3,5);e.setHours(g,h);break;case 10:f=l.substring(0,4);n=l.substring(5,7);i=l.substring(8,10);e.setFullYear(f,n-1,i);break;case 16:f=l.substring(0,4);n=l.substring(5,7);i=l.substring(8,10);g=l.substring(11,13);h=l.substring(14,16);e.setFullYear(f,n-1,i);e.setHours(g,h);break;default:m=true;break}if(!m){if(g){j=e.getFullYear()+"년 "+(e.getMonth()+1)+"월 "+e.getDate()+"일 "+e.getHours()+"시 "+e.getMinutes()+"분"}else{if(n){j=e.getFullYear()+"년 "+(e.getMonth()+1)+"월 "+e.getDate()+"일"}else{j=e.getFullYear()+"년"}}d=e.getTime();k=c.getTime();b=k-d;$(this).attr("title",j);b=b/1000;if(g){if(b<240){$(this).text("방금")}else{if(b<3600){b=Math.round(b/60);$(this).text(b+"분 전")}else{if(b<86400){b=Math.round(b/3600);$(this).text(b+"시간 전")}}}}else{if(b<86400){b=j;$(this).text("오늘")}}if(b>=86400){b=b-c.getHours()*60*60;b=Math.ceil(b/86400);if(b<7){$(this).text(b+"일 전")}else{if(b<60){b=Math.round(b/7);$(this).text(b+"주 전")}else{if(b<305){b=Math.round(b/30.5);$(this).text(b+"개월 전")}else{b=j;$(this).text(b)}}}}$(this).addClass("modDate")}}})};
modDate("date");
modDate("teditionInfo");
</script>
빨간색 표시된 date는 시간 표시를 바꿀 class의 이름입니다. materialT스킨을 비롯한 몇몇 스킨은 그대로 적용 가능하고, 다른 스킨에서는 직접 class값을 알아서 넣어주어야합니다. 시간 표시된 곳에 마우스오른쪽버튼 클릭해서 요소검사를 해보면 알 수 있습니다.
※본 스크립트는 jQuery를 사용합니다. 스크립트가 작동하지 않는다면 스크립트 윗줄에 다음을 추가해주세요.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!--[if lte IE 8]> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <![endif]-->
수정해서 쓰실분들은 주석을 첨가한 소스코드를 공개하니 수정해서 사용하시면됩니다.