[CSS] 배경 이미지에만 흐림효과(Blur) 적용하기
blur효과를 배경이미지에만 적용하는 방법입니다.
-webkit-filter: blur(6px)를 적용하면 Element내부요소까지 죄다 흐려지는 바람에 배경에만 적용할 수 있는 방법을 찾다가
이번에도 codepen의 도움을 받았습니다.
(IE에서는 제가 어딘가 잘못한건지 적용이 안되고, 크롬에서는 정상작동합니다.)
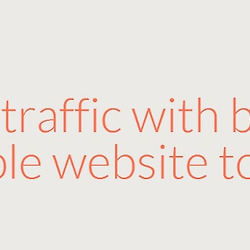
현재 화면크기가 태블릿크기 이상일 때 보이는 상단바 배경에 적용되어 있습니다.
원래는 이런 선명한 이미지입니다.
조건
style로 Background를 준 개체 또는 그 하위개체여야합니다.
해당 개체의 z-index가 1이상이어야합니다.
적용 방법
1. 적용할 Element에 bgBlur class를 추가해줍니다.
이때 흐림효과를 적용할 Element는 반드시 style로 background 이미지가 있어야합니다.
예)
<div id="blurExample" class="bgBlur">
<h1>내용물은 흐려지지 않습니다.</h1>
</div>
1-1. 파이어폭스 사용자를위해 skin.html 아무곳에나 다음코드를 삽입합니다.(</body>앞쪽이 좋겠죠)
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<filter id="blur">
<feGaussianBlur stdDeviation="6" />
</filter>
</svg>
2. style.css에 다음을 추가합니다.
.bgBlur:before {
content: '';
position: absolute;
top: 0; left:0; right:0; bottom:0;
background: inherit;
z-index:-1;
filter: blur(6px);
-webkit-filter: blur(6px);
-moz-filter: blur(6px);
-o-filter: blur(6px);
filter:url(#blur);
}
적용 예시(IE는 적용 안됩니다)
See the Pen IqhGn by Kim young wook (@nubiz) on CodePen.
원래는 svg를 이용한 필터를 써보고싶었는데 제대로 적용되는 곳이 없네요..
다음 목표는 IE10 이상에서라도 적용되는 블러효과, 백그라운드 이미지가 아닌 마치 불투명 유리처럼 그냥 개체 뒤쪽이 흐려지는 효과를 찾아봐야겠습니다.