티스토리 공유버튼 항상 보이게하기
2019년 3월 현재 티스토리 업데이트로 사용할 수 없게되었습니다 ..
-----------------------------------------------------------------
오랜만에 블로그 강좌를 쓰게되었습니다.
티스토리같은 블로그에서 SNS 공유버튼은 상당히 중요한 역할을 하는데요. SNS의 파급력을 통해 블로그로의 방문 유입을 높일 수 있는 아주 효율적인 수단이기 때문입니다.
방문자가 공유를 하려면 직접 블로그 주소를 복사해서 원하는 서비스에 붙여넣기를 할 수도 있지만 웬만한 글이 아니고서야 자발적으로 공유를 유도하기는 어렵습니다.
하지만 공유버튼이 눈에 계속보이면 방문자들이 더 편하게 공유를 할 수 있으므로 공유까지 도달할 확률이 높아지게 됩니다.
제 티스토리 스킨인 Material T 스킨에도 공유버튼이 있긴 한데 댓글 탭부분에 숨어있어서 쓰는 사람이 있는지 잘 모르겠습니다.

그 밖에도 티스토리 플러그인에는 SNS 글보내기라는 플러그인도 있는데 공유서비스가 3가지뿐이라 잘 안쓰고 디자인도 별로라 플러그인은 꺼두었습니다.
항상 눈에 보이는 공유 버튼을 만들어보자
그래서 티스토리에 항상 보이는 공유버튼을 적용하고자 직접 공유버튼을 만들려고 했는데 과정이 꽤나 복잡해졌습니다.
그렇다고 써드파티 공유 플러그인을 쓰자니 블로그 속도에 영향을 꽤 미치기 떄문에 꺼려졌는데
티스토리에는 기본으로 제공되는 공유기능이 하나 더 있었습니다.
보시는것처럼 공감버튼 옆에 위치한 공유버튼을 누르면 훨씬 깔끔한 공유버튼이 나타납니다. 자주쓰는 카카오톡도 보이는군요.
그래서 저는 공유버튼을 따로 만들지 않고 이 공유버튼을 이용하기로 했습니다.
그 결과 스크린샷에 보이는 것 처럼 하단부에 고정되는 형태가 되었고 추가적인 플러그인없이 티스토리에서 만들어둔것을 밖으로 꺼내기만 한 것입니다.
간단 적용하기
적용하기전에 애드센스를 사용중이라면 일단은 적용하지마세요!
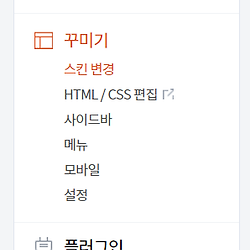
아래의 코드를 html편집으로 들어가서 맨아랫줄인 </html>의 바로 윗줄에 붙여넣으세요. </body>의 아랫줄이 될겁니다.
<script>
$('.layer_sns .bg_layer, .layer_sns .btn_close').remove();
$('.layer_sns').css({
'position': 'relative',
'display':' block'
});
$('.container_postbtn .postbtn_like :nth-child(3)').css({
'display': 'none'
});
$('.layer_sns .list_sns').css({
'position': 'fixed',
'top':' unset',
'bottom':'0',
'left':'0',
'padding':' unset',
'margin':' 0 auto',
'border-radius':' unset',
'border':' unset',
'width':' 100%',
'height':' auto',
'text-align':' center',
'background':'#eeeeee'
});
$('.layer_sns .list_sns li').css({
'float':'none',
'display':' inline-block',
'margin':' 0px',
'list-style':' none',
'transform':' scale(0.7)'
});
//http://nubiz.tistory.com/777 - 문제 발생시 방문
</script>
다른 스킨을 사용중인데 작동하지 않는다면 그 바로 윗줄에
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!--[if lte IE 8]> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <![endif]-->
이 2줄을 붙여넣어주세요.
파란색으로된 #eeeeee를 수정해서 배경색을 바꿀 수 있고 아래의 scale(0.7)값을 조정해서 버튼의 크기를 조정할 수 있습니다.
공감버튼 옆의 공유버튼은 적용후 더이상 작동하지 않기떄문에 보이지 않도록 처리했습니다.
다른 공유버튼의 추가는 직접 추가가 가능한 고급사용자분들만 도전해보시기바랍니다.
고려사항
이 강좌를 적용하기 전에 다음 사항들을 고려해보세요.
@@ 상단과 하단에 모두 고정된 레이아웃이 들어가기때문에 그다지 사용자 환경에 긍정적이지 않습니다.
@@ 현재 티스토리쪽의 버그로 카카오톡 공유는 눌러도 연결되지 않는 형태로 공유됩니다.. 문의넣어놨으니 빠른시일내에 수정되길..!
@@ 애드센스와의 정책 충돌이 있을 수 있는데 가능하면 모바일앵커광고를 해제하시기를 추천합니다. 애드센스에 문의중인 사항이지만 사용자편의를 위한 고정형 레이아웃은 허용되기도 한다고합니다. 문제발생시 상단의 헤더대신 들어가는 방향을 생각해봐야겠습니다.
@@ 현재까지 문의결과로는 애드센스 정책위반(의도하지 않은 클릭)에 해당합니다! 애드센스를 사용중이신 분들은 적용하지 않는것을 추천합니다
@@ Material T 스킨 사용중이라면 애드센스정책위반이 아닌 이 방법으로! Material T 스킨 상단바 고정 공유버튼 (고급)
@@ 티스토리의 코드를 그대로 사용하기 때문에 추후 티스토리쪽에서 업데이트가 있을경우 동작이 안될 수 있습니다. 그 경우를 대비해 코드에 이 포스트의 주소를 남겨두었으니 문제가 발생하면 다시와서 변경점을 확인해주세요.