Material T 커스텀 강좌 - disqus 설치 및 탭 추가
Material T는 댓글과 공유(트랙백)이 탭으로 구성되어있습니다.
그리고, disqus 이용자 분들을 위해 쉽게 설치할 수 있도록 준비되어있습니다.
또한 원하는 내용을 추가할 수 있는 탭 1개까지 최대 4개의 탭을 설치할 수 있습니다.
mark3,4도 비슷하니 괄호로 따로 설명합니다.
Disqus설치하기(mark1,2)(3,4)
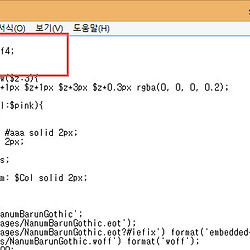
skin.html에서 "디스커스탭" 으로 검색하시면 위 부분을 찾을 수 있습니다.
그림에 보이는 것 처럼 <!--,-->으로된 주석을 지워주세요.
(4번째 탭도 주석으로 가려져 있는게 보이시죠? 마찬가지로 주석을 지우면 4번째 탭도 사용이 가능합니다.)
(mark3부터는 label대신 li가 보일겁니다. 똑같이 주석을 지워주시면됩니다.)
그리고 id="tab2C"를 찾아서
<!--여기에 디스커스 코드를 삽입하세요-->
부분에 디스커스 코드를 삽입하면 됩니다.
(디스커스 settings - install - Universal Code)
(mark3부터는 class="tab2를 찾으면 됩니다.)
이렇게요!
마찬가지로 4번째 탭은 id="tab4C"를 찾아 내용을 채워넣으면 되겠죠? ^^
심화과정 - disqus 탭을 클릭했을 때 로딩시작하기
블로그 속도 개선- Disqus탭 클릭했을 때 로딩되게 하기 에서 다뤘던 내용인데요,
Disqus가 불필요하게 로딩되는 경우를 방지하기 위해 Disqus 탭을 클릭했을 때에만 로딩이 되게 하는 방법입니다.
1. disqus탭에 onclick이벤트를 추가해줍니다.
<label id="tab2L" for="tab2" class="ripplelink" onclick="loadDisqus()">Disqus</label>
(mark3부터는 label대신 li인것만 빼고 같습니다.)
2. disqus 코드에서 자신의 disqus_shortname을 알아냅니다.
<div id="disqus_thread"></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = '자기 disqus_shortname'; // required: replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
굵게 표시된 부분이 자신의 디스커스를 구분해주는 disqus_shortname입니다.
3. 기존 디스커스 코드 대신 다음 코드를 삽입합니다.
<div id="disqus_thread"></div>
<script type="text/javascript">
var b = 0;
function loadDisqus() {
if (b == 0) {
var disqus_shortname = '자기 disqus_shortname';
(function () {
var dsq = document.createElement('script');
dsq.type = 'text/javascript';
dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();b++
}
};
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
자기 disqus_shortname부분을 제대로 채워넣으시면 됩니다.
완성되면 이런 모습이 되겠죠