[CSS] 특정 요소를 제외한 전체 배경 어둡게 하기
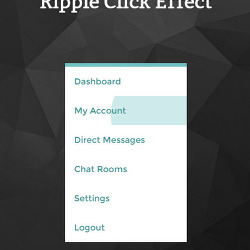
특정 요소만 그대로 두고 주변 전체를 어둡게하는 기법을 사용하는 것은 무언가 강조하고 싶을 때 유용한 기법입니다.
다른 사이트들을 참조해보니 대부분 선택 요소 뒤에 전체를 가리는 div태그를 생성하고, 배경색상을 투명한 검정색으로 주고 있었습니다.
여기서 소개드릴 방법은 CSS만으로 배경을 어둡게 하는 방법입니다.
배경 어둡게 하기
화면을 가리는 태그를 추가로 생성하지 않고 CSS3의 box-shadow옵션을 쓰면 됩니다.
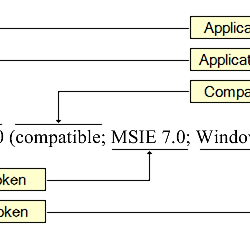
참고로 box-shadow는 다음 이상의 브라우저에서만 지원합니다.

http://www.w3schools.com/cssref/css3_pr_box-shadow.asp
아래는 배경을 어둡게하는 CSS 코드 입니다.
box-shadow : rgba(0,0,0,0.5) 0 0 0 9999px;
z-index : 100;
-화면 전체를 어둡게 하려면 해당 요소가 root태그이거나, position값이 fixed 혹은 absolute여야합니다.
-화면 해상도가 9999px이상되는 모니터가 등장하는 시대가 오면, 9999보다 더 큰값을 지정해주셔야합니다.
-안가려지는 요소가 있다면 z-index값을 더 높이면 됩니다.
-box-shadow는 콤마(,)로 여러 그림자 속성을 동시에 여러개 줄 수도 있습니다.
-참고로 box-shadow의 속성값은 순서대로 색상 x축이동 y축이동 흐림효과 그림자크기 입니다.
-크로스 브라우징을 위해서는 사실 전체를 덮는 div를 생성하는 방법이 옳습니다...
아래는 예제입니다. 위의 Browser Support 그림을 클릭해보시면 테스트할 수 있습니다.
HTML
<img class="testImg" src="https://t1.daumcdn.net/cfile/tistory/2577E33D5474608727">
CSS
.emphasized {
position:fixed;
top:150px; left:30px;
box-shadow : rgba(0,0,0,0.5) 0 0 0 9999px, rgba(0,0,0,0.5) 2px 2px 3px 3px;
z-index : 100;
}
javascript(jQuery)
$(document).ready(function(){
$("img.testImg").click(function(){
$("img.testImg").toggleClass("emphasized");
});
})